Website mit VoiceOver auf dem iPhone testen

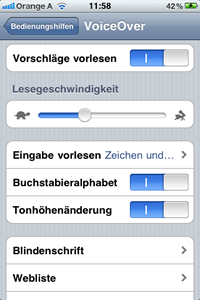
Screenshot 1: VoiceOver Einstellungen

Screenshot 2: Rotorsteuerung in VoiceOver
Moderne Websites sollten nicht nur optisch ansprechend sondern auch barrierearm umgesetzt sein. Bei vielen Projekten ist die Einhaltung der BITV- bzw. WAI-Richtlinien nicht nur „nice to have“ sondern aufgrund der gesetzlichen Vorschriften sogar ein Muss.
Ein Teil der Richtlinien betrifft die Zugänglichkeit der Website für Screen Reader. Designer und Entwickler haben dabei Lösungen zu entwickeln, die letzlich eine gute Usability und Accessibility des Endproduktes versprechen sollen. Neben der Theorie sollte sich die umsetzende Agentur auch mit der Praxis vertraut machen.
Besitzer eines iPhone 3GS oder iPhone 4/4S haben die Möglichkeit, den Screenreader „VoiceOver“ auf ihrem iPhone zu aktivieren. Damit lassen sich zwar keine umfassenden Screenreader-Tests ersetzen, jedoch können Sie mit relativ geringem Aufwand die grundsätzliche Zugänglichkeit für Screenreader prüfen: Fehler in der HTML-Semantik oder eine falsch definierte Dokumentsprache haben für Screenreader-Nutzer fatale Folgen und machen sich schon bei einem kurzen Ausflug mit „VoiceOver“ sofort bemerkbar.
VoiceOver ist direkt in das iPhone integriert und erfordert keinerlei Installation. Sie aktivieren es im Menü „Einstellungen“, „Allgemein“, „Bedienungshilfen“. An dieser Stelle lassen sich auch Konfigurationen wie z.B. die Einstellung der Lesegeschwindigkeit vornehmen (Konfigurationsmöglichkeiten siehe Screenshot 1).
Wenn Sie VoiceOver aktivieren möchten, sollten Sie sich schon im Detail mit der Gestensteuerung beschäftigt haben. Ansonsten fällt das Abschalten von VoiceOver schwer, denn das übliche Tippen auf das Display löst im Vorlese-Modus keine Aktion mehr aus.
Ein Überblick über die wichtigsten VoiceOver-Gesten:
- Tippen: Element vorlesen
- Streichen mit zwei Fingern (nach oben): Vom Anfang des Displays alles vorlesen
- Streichen mit zwei Fingern (nach unten): Alles ab aktueller Position vorlesen
- Streichen nach links bzw. rechts: Nächstes bzw. voriges Element vorlesen.
- Streichen mit einem Finger (nach oben bzw. unten): Vorlesen des/der vorigen bzw. nächsten Überschrift/Zeichen/Links etc. lt. Einstellung der Rotorsteuerung (siehe unten)
- Tippen mit zwei Fingern: vorlesen stoppen
- Streichen mit drei Fingern (oben/unten): Eine Seite vor/zurückblättern
- Streichen mit drei Fingern (rechts/links): Zur nächsten/vorigen Seite wechseln
- Tippen mit drei Fingern: Blätterstatus vorlesen
- Streichen mit vier Fingern (nach oben/nach unten): Erstes/letztes Element auf dem Bildschirm auswählen
- Doppel-Tippen in Safari: Aufrufen von vorgelesenen Links
Das Aufrufen von Programmen wie z.B. Safari funktioniert ebenfalls mit Doppel-Tipp oder alternativ mit geteiltem Tippen:
- Berühren Sie mit einem Finger den Bildschirm, liest VoiceOver die Position auf dem Touch Screen vor bzw. setzt den „Cursor“ an die berührte Position. Danach Doppel-Tipp auf das Display (Position egal) ruft das aktivierte Programm auf.
- Bei geteiltem Tippen bleiben Sie mit dem Finger auf dem Symbol des Programms und tippen mit einem zweiten Finger einmal auf den Bildschirm, um das Programm zu starten.
Rotorsteuerung:
Mit dem „Rotor“ kann eingestellt werden, wie sich die Geste „Streichen mit einem Finger (nach oben oder unten)“ verhält. Bewegen Sie zwei Finger kreisförmig über das Display, um den Rotor anzuzeigen und zu bedienen. Die jeweils getätigte Einstellung wird während des Drehens vorgelesen und aktiviert. Für das Navigieren in Webseiten stellt VoiceOver je nach aufgerufener Seite verschiedene Optionen für das Auswählen und Vorlesen von Text zur Auswahl, z.B.: Zeichen, Wörter, Zeilen, Überschriften, Links, Formulare, Tabellen, Listen. Haben Sie beispielsweise „Überschriften“ im Rotor ausgewählt, können Sie mit dem Streichen nach oben bzw. nach unten die vorige bzw. nächste Überschrift anspringen und vorlesen lassen (siehe Screenshot 2 - Rotorsteuerung).
Die Benutzung von VoiceOver erfordert etwas Übung und anfangs auch Geduld. Vor allem, wenn man bisher noch nie etwas mit Screen Readern zu tun hatte, ist das Navigieren in Websites rein aufgrund aktustischer Rückmeldungen nicht gerade einfach. Hat man barrierefreie Websites umzusetzen, lohnt es sich aber auf jeden Fall, mit VoiceOver die Screenreader-Tauglichkeit zu prüfen, wenn das Projektbudget keinen Raum für umfangreiche Accessibility-Tests zulässt.

