Grafisches Konzept und Webdesign für einen Verbund von zwei Websites, TYPO3-Umsetzung

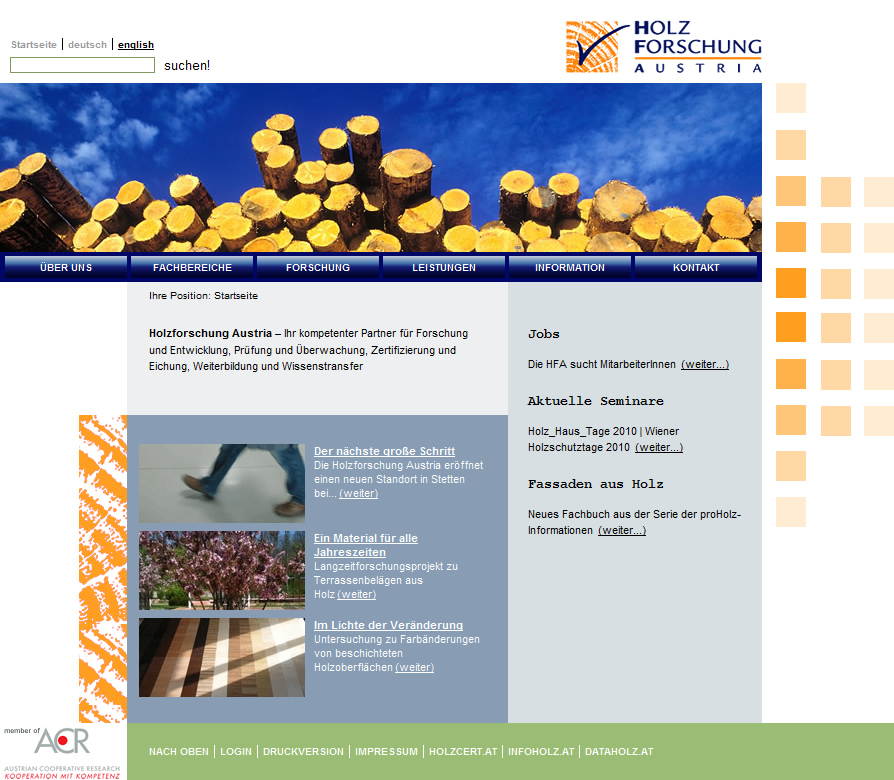
Holzforschung Austria Startseite mit automatisch erstellten Teasern aus dem Holzforschung Magazin

Die TYPO3-Website der Holzforschung Austria

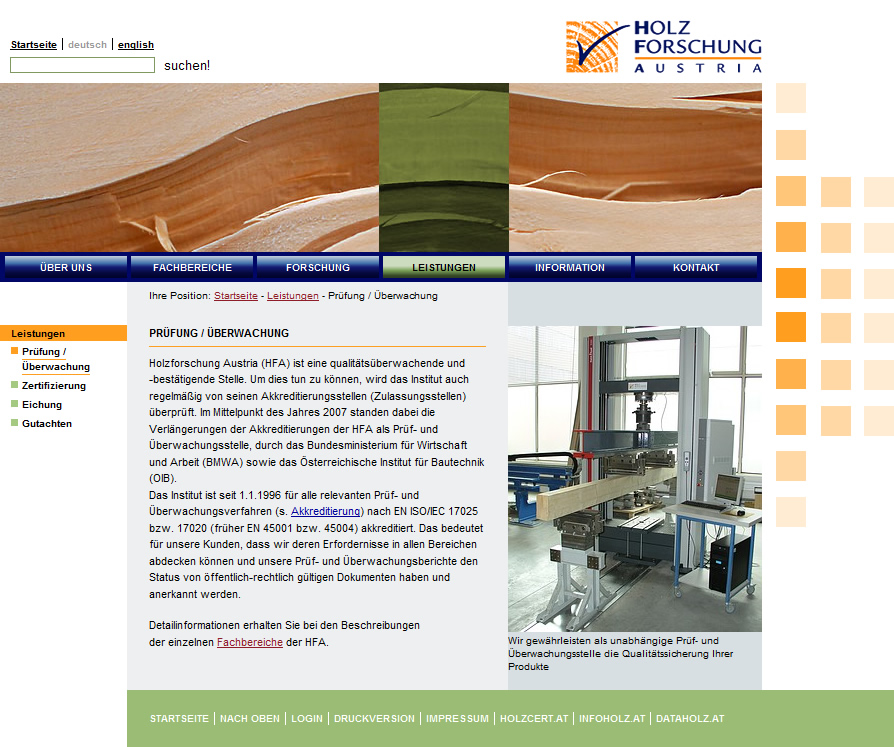
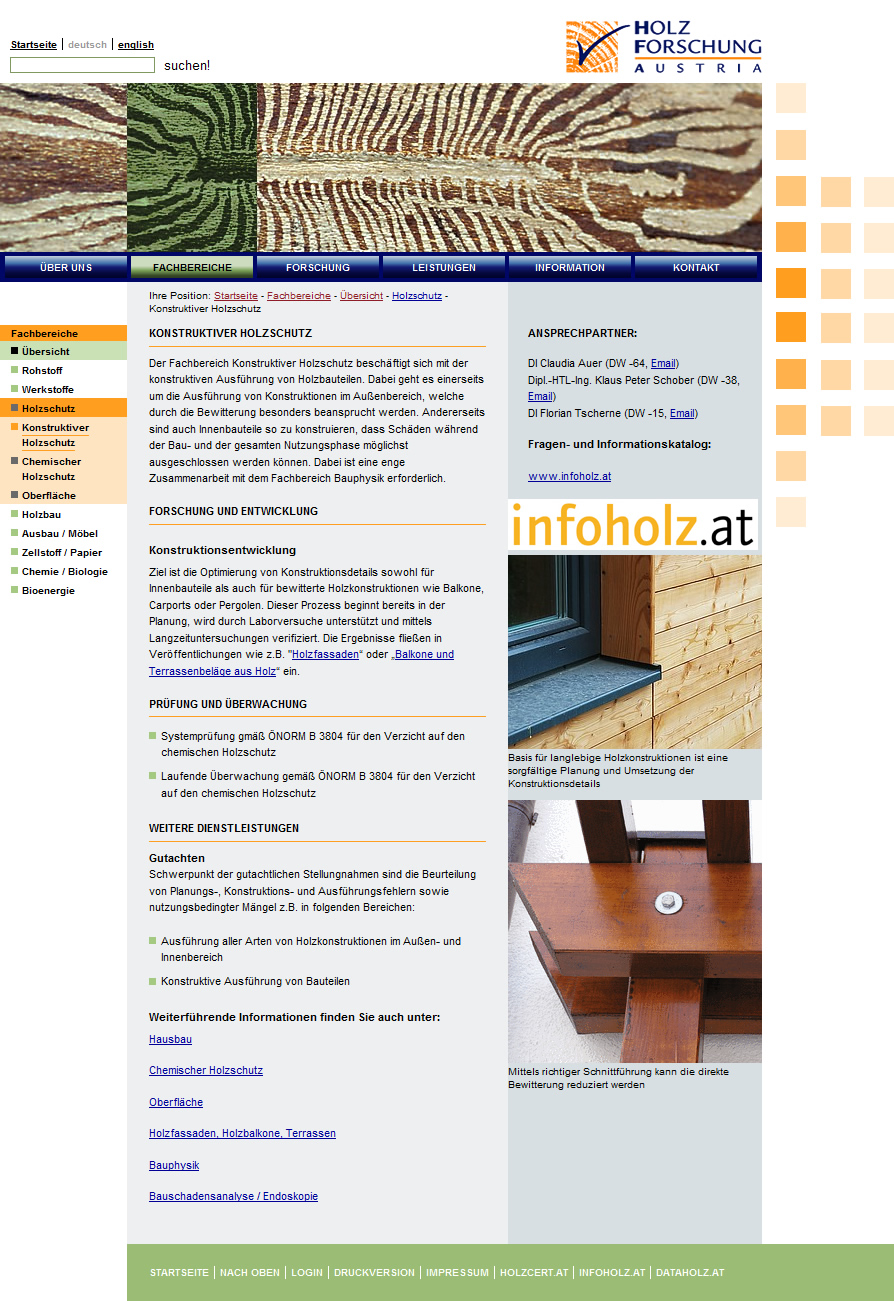
Die Informationsarchitektur der Website ist für hunderte Seiten ausgelegt

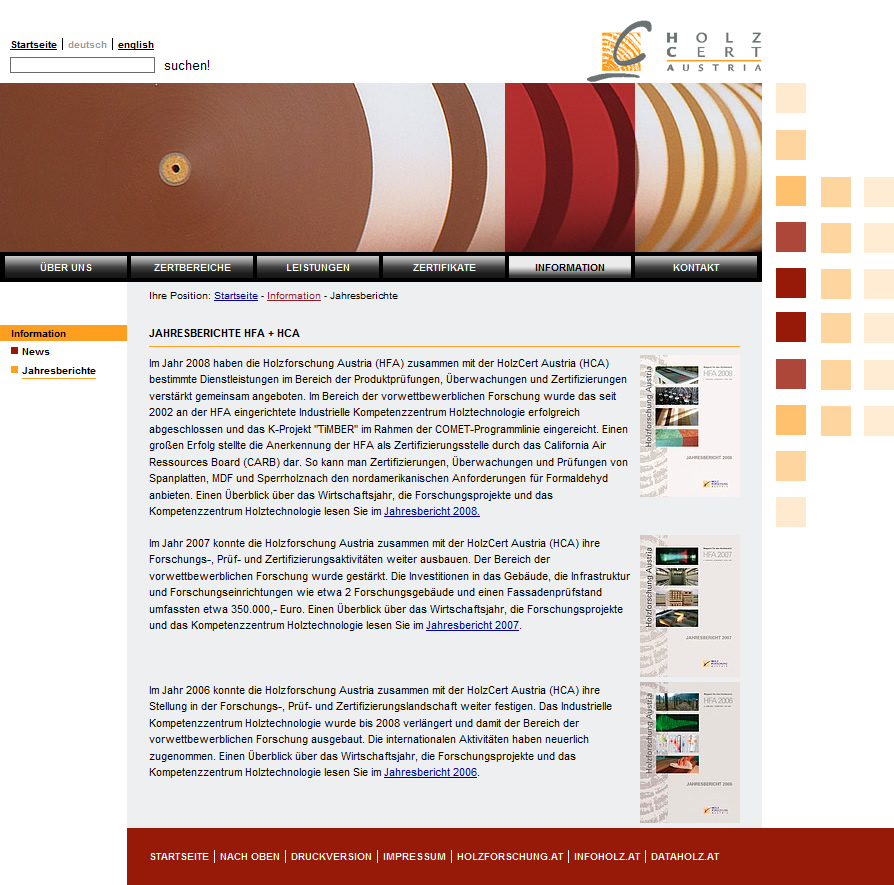
Die zweite Website im TYPO3-Verbund, auf der selben entwickelten Web-CI aufbauend: Holzcert Austria

Flexibles Seitenlayout, das durch die Redaktion selbst gesteuert werden kann
- Grafisches Konzept für zwei Websites
- Webdesign
- TYPO3-Umsetzung der beiden Websites "Holzforschung Austria" und "HolzCert Austria"
Pixel-Melange übernahm die Konzeption, Gestaltung und Umsetzung eines Verbundes von zwei Websites für die Holzforschung Austria.
Webdesign
Vom Kunden gewünscht war ein seriöses, gleichzeitig aber nicht zu konservatives Erscheinungsbild, das Grundlage für eine „zeitlos zeitgemäße“ Präsentation der vielen Elemente und Aspekte des Forschungs- und Dienstleistungsunternehmens Holzforschung Austria bietet.
Es galt also, eine Gestaltungslinie zu entwickeln, die einen sehr heterogenen Zielgruppen-Mix anspricht und zum Eintreten animiert. Ein Konzept, das über die rein optischen Kriterien hinaus auch noch ein hohes Maß an Übersichtlichkeit und Usability besitzt, und das barrierearm umgesetzt werden kann.
Aufgrund der Anforderungen an barrierearme Seiten haben wir uns für ein sogenanntes „Elastic-Layout“ entschieden, das auf einer festen Breite von nur 760 Pixel basiert, und bei vergrößerter Schriftdarstellung insgesamt skaliert wird. Das sichert zum einen das Gestaltungs-Niveau, da das Design auch bei höheren Schriftgraden nicht zerrissen wird, zum anderen ist die Basisgröße mit 760 Pixel insgesamt außerordentlich benutzerfreundlich.
760 Pixel können in der Regel noch komplett auf kleinen Monitoren bzw. mit niedrigen Auflösungen betrachtet werden, bei großen Monitoren wiederum machen sie sich schmal genug, um mehrere Anwendungen gleichzeitig betrachten zu können.
Usability-Tests haben außerdem ergeben, dass relativ schmale Textspalten für den Betrachter leichter zu lesen sind, und daher entsprechend auch lieber und intensiver gelesen werden.
Design im Detail
Die horizontal angeordnete Navigationsleiste ist gleichzeitig prominent und elegant mit verhaltenem 3-D-Effekt und leichten web 2.0-Anmutungen. Die Schrift in Versalien korrespondiert mit dem ebenfalls in Großbuchstaben gehaltenen Logo der Holzforschung, sie ist so auffällig wie schlicht, geradlinig und elegant, und wirkt bei aller Deutlichkeit doch fast zart und unaufdringlich.
Dieser Eindruck setzt sich im gesamten Layout fort – alles ist sehr grafisch, gerade und ohne viel Schnickschnack, dabei aber überraschend und spannend durch viel freien Raum und ganz bewusste De-Zentrierung.
Grundgedanke der Header-Motive ist die Grundlage der Holzforschung: Der Baum. Der Baum aber mal bewusst nicht rustikal, sondern eher als spannendes Gebilde. Die sehr grafisch wirkenden Bilder sollen einen Bogen spannen zwischen der Ästhetik, die im Design wirken soll, der Anmutung an biologisch-chemische Strukturen und der Idee, den Baum einmal anders zu sehen, und damit auch den sehr modernen Werkstoff Holz.
Die Farbigkeit der Site ist durch das Orange und das Dunkelblau des Logos der Holzforschung bestimmt. Orange als willkommener Farbtupfer, aber so sparsam eingesetzt, dass es nicht billig wirken kann. Die Text-Farbfelder bewegen sich in verschiedenen Grau-Blau-Abstufungen, teilweise mit ganz zarten Farbverläufen, die fast nur unterbewusst wirken. Zur Abrundung des Farbkonzepts kommt ein dezentes helles Grün.
Der Textaufbau ist horizontal in zwei Blöcke gegliedert, die auf Farbflächen positioniert deutlich voneinader getrennt sind. Vertikal kann bei Bedarf (wie auf der Startseite) mit weiterer Farbfläche untergliedert werden.
Auf der Startseite befindet sich links der Einführungstext und darunter die Ankündigungen und Teaser-Texte für das HFA-Magazin, die rechte Spalte ist für die News bzw. Aktuelles reserviert. Auf den Folgeseiten können hier z.B. die Angaben für die Ansprechpartner untergebracht werden.
Die aktiven Rubriken und Navigationspunkte sind gemäß Barrierefreiheit und Usability jeweils eindeutig kenntlich.
Damit das relativ schmale Layout auf sehr breiten Monitoren bzw. bei sehr hoher Auflösung nicht verloren wirkt, haben wir passend zum Kästchen des HFA-Logos ein dezentes Hintergrund-Motiv entwickelt, das nicht viel Raum einnimmt, und trotzdem den Content-Bereich elegant mit dem Seitenhintergrund verbindet. Zusätzlich wird der Balken der Fußnavigation über die gesamte Fensterbreite gezogen.
Die „Schwesterseite“ HolzCert wird nach dem gleichen Konzept, aber mit anderen (auch ans HolzCert-Logo angepassten) Farben und mit eigenen Motiven erstellt.
Für die Motive bildet hier nun nicht mehr der „Ausgangsrohstoff“ Baum die Grundlage, sondern hier ist es bereits Holz, das auf weitere Verarbeitung wartet, oder schon verarbeitet ist.
TYPO3-Entwicklung / Technische Umsetzung
Anforderungen an die Technik des Projektes waren unter anderem:
- Einfache Wartbarkeit mit einem modernen Content Management System, die Redaktion benötigt die Möglichkeit für die Erstellung von Formularen, mehrfach verwendbaren Datensätzen für Projekte, Seminare, News- und Artikel-Beiträge.
- Mehrsprachigkeit, spätere Erweiterbarkeit um zusätzliche Sprachen
Multidomainfähigkeit - News-Bereiche, die zentral in einer Newsdatenbank verwaltet werden können
- Einsatz eines Moduls für die Projekteingabe und -darstellung
- Automatisierte Teaser-Erstellung von Magazin-Beiträgen auf der Startseite
- Eine Lösung für eine einfache Publikationsbestellung über die Website
- Interne Suchmaschine mit Gewichtung der Ergebnisse
- Die zentrale Verwaltung mehrerer Web-Präsenzen in einem CMS
- Geschützter Login-Bereich für verschiedene Benutzergruppen
- Automatisches Erzeugen von Druckversionen
- Eine weitgehend "barrierearme" Umsetzung und standardkonforme Ausgabe der Seiten
Schon die Anforderungen an Mehrsprachigkeit, Multidomainfähigkeit und die zu einem großen Teil datenbankbasierte Verwaltung von Fachbeiträgen ließ die Wahl auf das Content Management TYPO3 fallen. Aber auch in einer Reihe von weiteren Funktionen auf den Websites der Holzforschung Austria kann TYPO3 seine Stärken ausspielen:
- Die leistungsfähige Index-Suchmaschine von TYPO3 wurde eingesetzt, um relevante Ergebnisse für den Benutzer herauszufiltern und für die Ausgabe entsprechend zu ordnen.
- Verschiedene Seitenraster, die von der Redaktion individuell für jede Seite festgelegt werden können, ermöglichen eine flexible Darstellung in zweispaltigem Layout, schmaler einspaltiger Darstellung mit Designbild oder breiter einspaltiger Ausgabe.
- Newsdatenbank, Seminare, Projektdarstellung oder der Loginbereich wurden mit tausendfach erprobten, zuverlässigen TYPO3-Extensions realisiert.
- Erweiterungen für die barrierearme und sichere serverseitige Formularprüfung sowie eine Direktverlinkung von Projekten wurden eingesetzt und an die Kunden-Anforderungen angepasst.

