Grafisches Konzept, Webdesign, barrierefreie TYPO3-Umsetzung

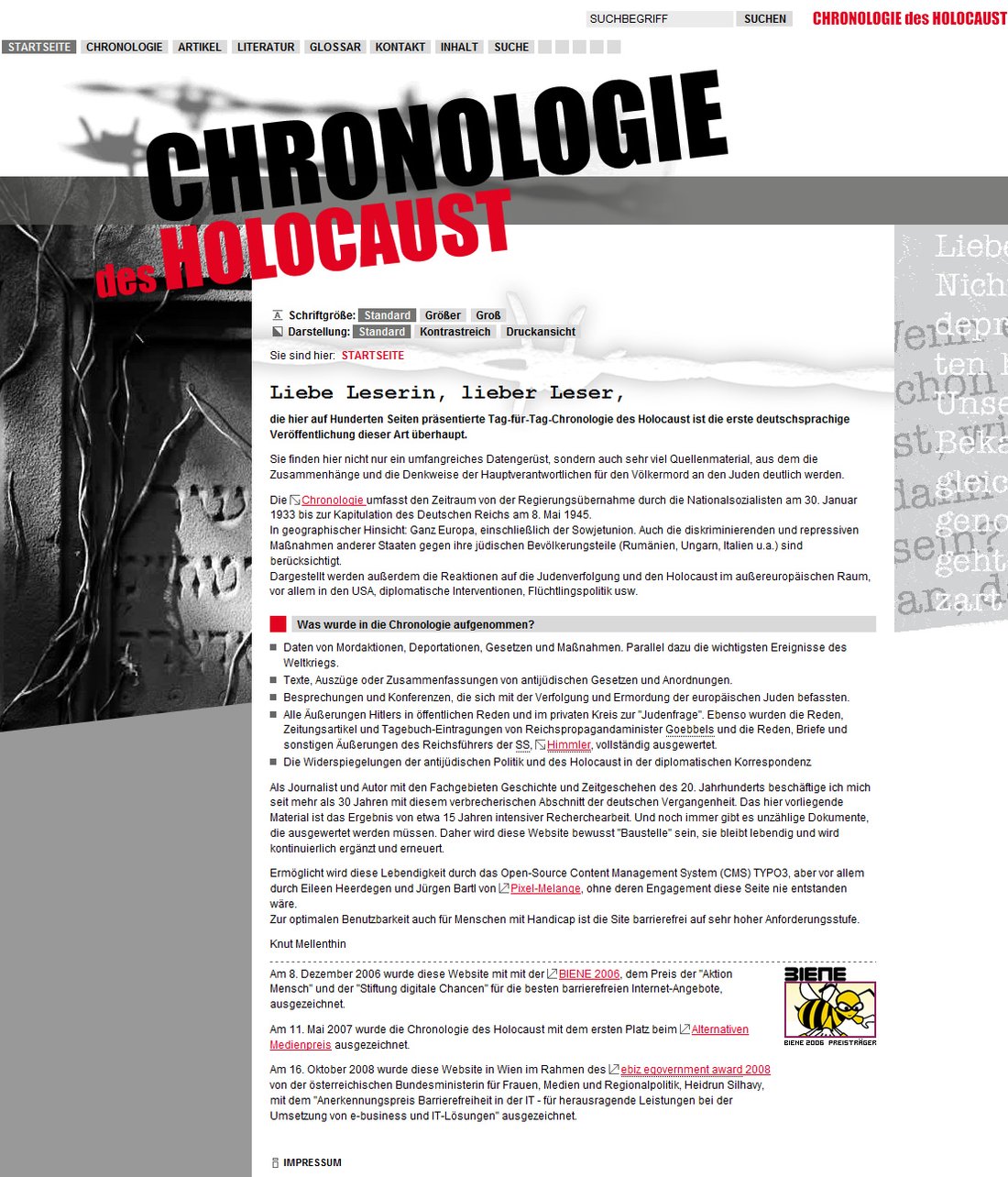
Startseite der "Chronologie des Holocaust"

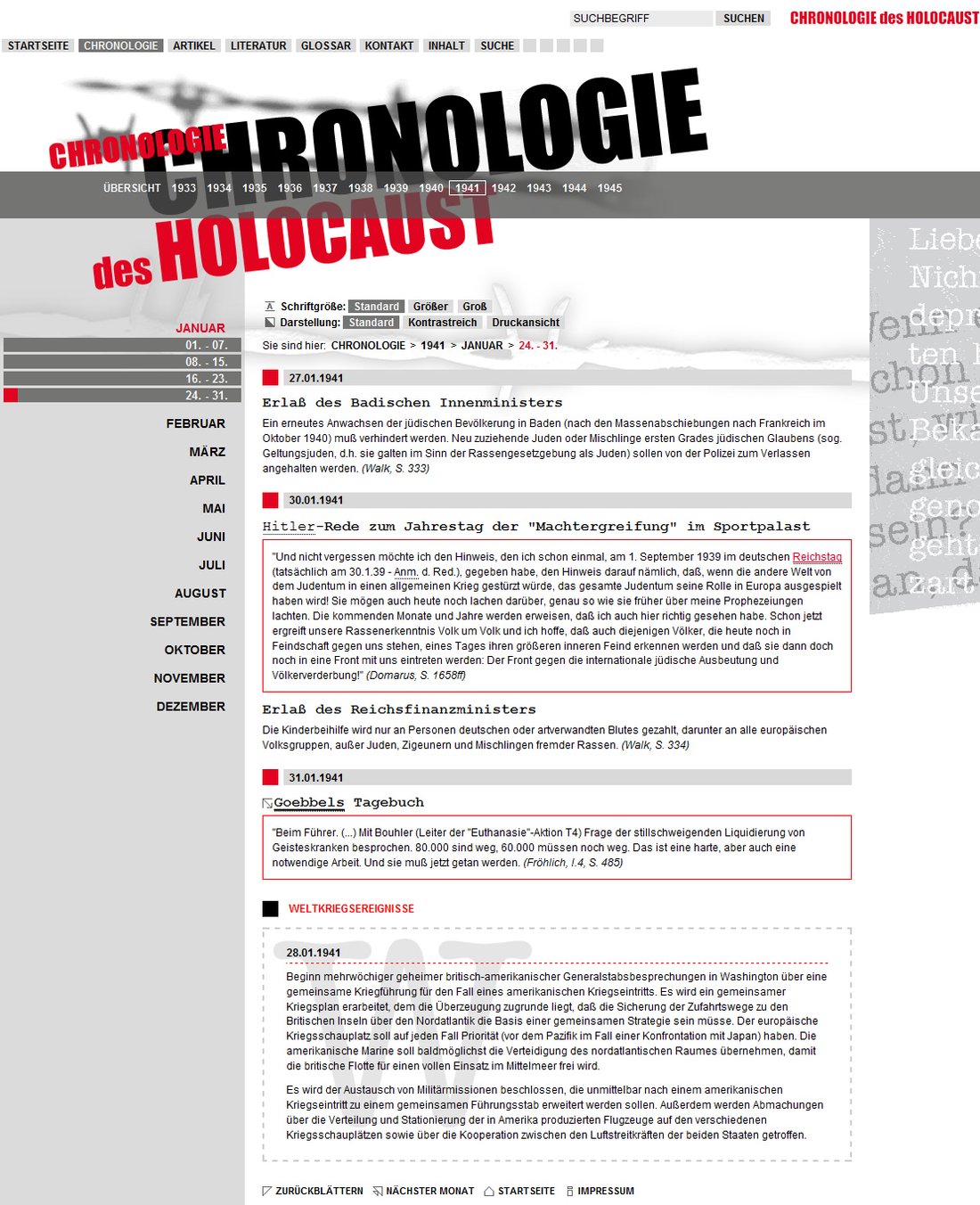
Im Inhaltsbereich keine Textwüste: Zitate, Weltkriegsereignisse, Daten und Überschriften unterliegen unterschiedlichen Gestaltungsvorgaben

Die Accessibility-Funktionen erlauben Großschrift und kontrastreiche Darstellung direkt in der Anwendung
- Grafisches Konzept
- Webdesign
- Konzept für Barrierefreiheit und Zugänglichkeit
- TYPO3-Umsetzung
- Datenaufbereitung und Auszeichnung gemäß Barrierefrei-Anforderungen
- BIENE 2006 Preisträger, Ausgezeichnet mit dem ersten Preis beim Alternativen Medienpreis sowie mit dem "Anerkennungspreis Barrierefreiheit in der IT" des Landes Österreich
Die Chronologie des Holocaust ist eine Arbeit des Historikers und Journalisten Knut Mellenthin. Das Projekt ist in Art und Umfang einzigartig; weder in gedruckter Form noch im Internet existiert
Vergleichbares.
Die Website bietet ein umfangreiches Datengerüst und sehr viel Quellenmaterial, aus dem die Zusammenhänge und die Denkweise der Hauptverantwortlichen für den Völkermord an den Juden deutlich werden.
Das Wesentliche an dieser Arbeit ist die tageweise chronologische Darstellung der Ereignisse. Gerade in der Möglichkeit, das Geschehen in der Abfolge und im Zusammenhang mit gleichzeitigen Ereignissen zu betrachten, liegt für die BenutzerInnen der enorme Vorteil: Aus „anonymen“ Ereignissen wird eine nachvollziehbare Entwicklung, in der es von ersten Diskriminierungen innerhalb weniger Jahre zu einem unfassbaren Völkermord kam.
Die Chronologie des Holocaust ist eine Arbeit, die sich an viele Gruppen von BenutzerInnen wendet. Insbesondere im Bereich der politischen Erziehung und Bildung kann sie genutzt werden. Um möglichst vielen Menschen einen Zugang zu ermöglichen, haben wir uns bewusst für eine barrierefreie, bzw. weitestgehend barrierearme Umsetzung entschieden.
Webdesign
Aufgabe war, die Seite trotz Verzicht auf Fotos so spannend zu gestalten, dass die schwierigen Inhalte nicht zur Bleiwüste verkommen. Die BesucherInnen sollen sich eingeladen fühlen, die Seite zu benutzen; gleichzeitig aber muss das Layout angemessen schlicht bleiben.
Gelöst wurden die Anforderungen durch eine klare Struktur, bewusst eckige grafische Elemente und viele Geraden, die im Kontext mit der Schräge des Schriftzuges ihre Spannung erhalten.
Die Texte selbst sind durch klare Trennungen, durch einzelne hervorgehobene Zitate sowie die besonders formatierten Weltkriegsereignisse gut zu lesen. Dazu die Reduzierung auf Rot als einzige "Buntfarbe". (Hier auch ein symbolischer Bezug zu den Farben des deutschen Reiches)
Das Thema eignet sich naturgemäß nicht für auflockernde Gestaltungselemente im üblichen Sinne. Lizenzfreie Bilder sind schwer zu bekommen und oft von schlechter Qualität. Text und Fakten benötigen aber ohnehin keine Visualisierung, das Grauen spricht für sich. Daher sind diese Elemente sparsamst verwendet worden – nur der Stacheldraht als Symbol der Barbarei und im Kontrast dazu der jüdische Grabstein auf der Startseite, der Mahnmal und Ehre für die Opfer sein soll. Auch fast ein Grabstein: Die Begrenzung des Contents zur rechten Seite mit Auszügen aus dem Tagebuch der Anne Frank.
Das Design ist vollständig liquid konzipiert und umgesetzt. Dadurch sind ab einer Auflösung von 600 Pixeln nicht nur relevante Inhalte, sondern das vollständige Layout nutzbar, ohne querscrollen zu müssen. Gleichzeitig volle Ausnutzung von hohen Auflösungen.
Barrierefrei-Technik
Die Site wurde in TYPO3 erstellt. Der Einsatz eines Content Management Systems ist bei dem vorliegenden Seitenumfang eine wesentliche Hilfe für die redaktionelle Tätigkeit; die gegebene Funktionalität und Barrierefreiheit wäre ohne CMS praktisch nicht umsetzbar. Durch den Einsatz der Open Source Software TYPO3 konnten Lizenzkosten vermieden werden.
- Alle Seiten sind W3C-konform nach XHTML 1.0 Strict.
- Konsistente, durchdachte Navigation. Durch Hauptnavigation, Zeitleiste und die getrennt davon links angeordnete Unternavigation (Monate, Abschnitte) wurde die Übersichtlichkeit gegenüber einer verschachtelten Listenausgabe wesentlich erhöht. Für Screenreader stehen Überschriften zu allen Navigationsblöcken zur Verfügung. Außerdem wurde für Screenreader nach jedem Navigationsbegriff ein "." für kurze Pausen eingefügt.
- Menüstruktur: Über 90 % der Seiten sind chronologisch in der Zeitleiste und Unternavigation angeordnet, womit eine eindeutige Zuordnung der Reihenfolge bereits gegeben ist. Wir haben deshalb bewusst auf eine -Numerierung der Navigationspunkte verzichtet, da bei chronologischen Listen die zusätzliche Numerierung allenfalls zur Verwirrung beitragen würde. Statt dessen wird für Screenreader die Position jedes Punktes über entsprechende Begriffe wie "Aktive Rubrik", "Aktuelle Position" etc. gekennzeichnet.
Die aktuelle Position innerhalb der Menüstruktur ist auch mit benutzerdefinierten Farben durch den Einsatz von Block-Kästchen und Rahmen sofort erkennbar. Auch bei Schriftgröße und Darstellung wird die aktuelle Auswahl deutlich angezeigt.
Zur zusätzlichen Orientierung existiert ein Klickpfad. - Eine Sprungnavigation am Beginn der Seite ermöglicht das Überspringen der einzelnen Navigationsblöcke bis zum Inhalt. Sie wird dynamisch in Abhängigkeit zu den tatsächlich vorhandenen Navigationsblöcken erzeugt. So werden nur die Sprunglinks angezeigt, die auch tatsächlich gebraucht werden.
Da einige Browser Probleme mit Positionierungsänderungen bei :focus haben, sind die Links innerhalb des Browserfensters permanent positioniert und die Sprungnavigation ist bewusst nur über die Farbe (Hintergrund) „versteckt“. So ist sie auch bei voller Layoutansicht nutzbar, eine vollständige Steuerung der Website über die Tastatur ist möglich. - Eine Meta-Navigation über Link-Tags ermöglicht die Navigation innerhalb der Chronologie sowie das Anspringen der wichtigsten Rubriken.
- In der Fußzeilen-Navigation sind Funktionen zum Durchblättern der Chronologie angelegt.
Seitenweise sowie monatsweise kann vor- und zurück geblättert werden - auch diese Links werden dynamisch in Abhängigkeit der vorhandenen Seiten erzeugt. - Auf den Einsatz von Accesskeys wurde verzichtet. Stattdessen wurde im Quellcode eine optimal linearisierte logische und nachvollziehbare Reihenfolge der Links zum Anspringen mit der Tastatur festgelegt.
Es besteht keine Verlinkung auf bereits aktive Seiten (duplicate Content); eine Ausnahme sind funktionsbedingte Seitenaufrufe (Suche refresh etc.). - Die Website ist vollständig auch ohne Java-Script und andere clientseitige Scriptsprachen und Plugins nutzbar. So werden auch Schriftgröße und Darstellungsveränderung nicht über Java-Script, sondern serverseitig realisiert.
- Die Website ist ohne Stylesheets voll nutzbar und dafür mit zusätzlichen Überschriften (Textalternative zusätzlich zum Logo, Navigationsblöcke werden bezeichnet etc.) versehen.
- Der Einsatz von Layoutbildern wurde bewusst als Hintergrund realisiert. Dadurch ist die flüssige Anpassung an verschiedene Auflösungen möglich. Außerdem wird bei linearisierter Ausgabe nur der relevante Inhalt ausgegeben.
Hintergrund-Symbole sind nur zur Verdeutlichung eingebunden - jede Funktion (Linkziel, Bedeutung des Symbols) wird auch durch die nebenstehende Beschriftung erklärt. - Die Sprache ist der Zielgruppe angemessen und für diese verständlich. Zur Übersicht und für alternative Erschließung der Inhalte wird eine Zusammenfassung der Chronologie in zwei unterschiedlich ausführlichen Varianten angeboten angeboten.
Bei den Artikeln ermöglichen extra erstellte Teasertexte einen Überblick über den Inhalt der einzelnen journalistischen Beiträge. - Da möglicherweise nicht alle BenutzerInnen wissen, wie Schriftgrößen im Browser einstellbar sind, wurde auch in der Anwendung eine Funktion zur Schriftvergrößerung geschaffen.
- Es stehen alternative Darstellungsvarianten zur Verfügung, die über zentral angeordnete Buttons eingestellt werden können: eine kontrastreiche Version, die ohne Hintergrundbilder angezeigt wird, sowie eine eigene Druckversion.
Die Standard-Kontraste sind so angelegt, dass sie laut Farbwertanalysen und Grauwertanalysen ausreichend sein sollten. Die zusätzliche kontrastreiche Version wird dennoch angeboten, z.B. für eingeschränkt sehfähige BesucherInnen, denen es vielleicht schwer fällt, die über den Hintergrundbildern liegende Schrift zu lesen.
Die Druckausgabe ist zusätzlich per CSS gelöst, um auch direkt aus der Layoutversion gedruckte Dokumente linearisiert korrekt ausgeben zu können. - Die individuellen Einstellungen für Schriftgröße und Darstellung bleiben während der Sitzung erhalten. Es ist z.B. sogar möglich, Suchergebnisse zu behalten, die erst nach der Filterung vergrößert wurden.
- Barrierefreie Auszeichnung: Sprachwechsel und fremdsprachige Begriffe sind im Quelltext entsprechend ausgezeichnet. Die Vielzahl an Inline- und Block-Zitaten wurde ebenfalls entsprechend ausgezeichnet.
- Erklärungen / Glossar: Wichtige Orte, Personen, Bezeichnungen, Akronyme und Abkürzungen etc. werden an der Stelle ihres Auftretens erklärt bzw. sind teilweise direkt mit dem Glossar verlinkt. Mit dieser Verlinkung wird nur der betroffene Begriff und nicht das gesamte Glossar ausgegeben.
- Die Suchfunktion kann von den BenutzerInnen an eigene Bedürfnisse angepasst werden. So können beispielsweise Teile der Website durchsucht werden, oder die Ausgabe kann in einer Sektionshierarchie angezeigt werden. Auch umfangreiche Trefferlisten werden so handhabbar.
Außerdem besteht eine erweiterte Suchfunktion zur Einschränkung der Ergebnisse. Die auf JavaScript basierende Blättern-Funktion durch die Suchergebnisse, die ein bequemeres Handling umfangreicher Ergebnislisten ermöglicht, kann durch Einstellungen in der erweiterten Suche umgangen werden, was in den Suchregeln entsprechend erklärt wird. Es ist somit gewährleistet, dass die Suche auch ohne JavaScript vollständig funktioniert. - Die Meta-Keywords werden dynamisch aus dem Content generiert, was den redaktionellen Aufwand vermindert.
- Optimale URL-Gestaltung: dynamische URLs werden weitestgehend vermieden (Ausnahme Suchparameter). Das Ergebnis sind klarere Strukturen und eine verbesserte Suchmaschinentauglichkeit. Die URL wird dynamisch aus der Struktur erzeugt - bei der Vielzahl an Seiten besonders wichtig, da so redaktionelle Fehler (inkonsistente Benennungen) ausgeschlossen oder zumindest minimiert werden.
Die alternativen Darstellungsmethoden werden durch Verzeichnissimulation in der URL mitgeführt. Die druckoptimierten bzw. kontrastoptimierten Seiten können so aus den Suchmaschinen ausgeschlossen werden, die URL bleibt lesbar. - Website besuchen: http://www.holocaust-chronologie.de

