Webdesign und grafisches Konzept, Logo-Überarbeitung, technische Umsetzung

Italiano.at Startseite mit unkonventionellem Startseitenmotiv

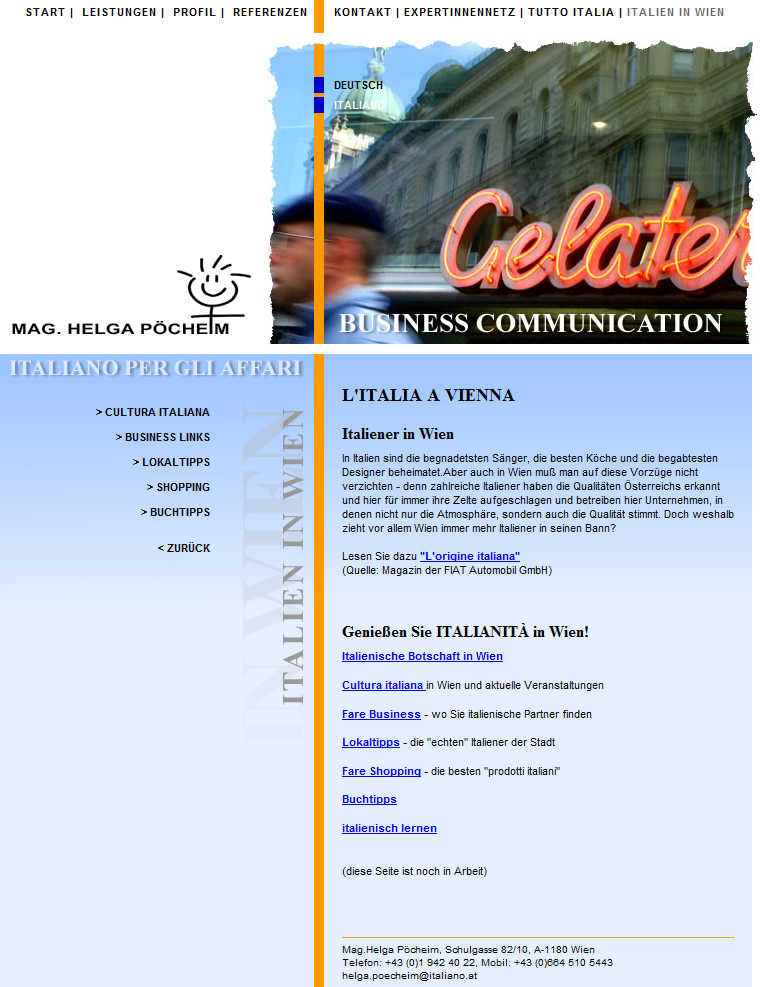
Unterseite "Italien in Wien" mit individuell produziertem Headerfoto

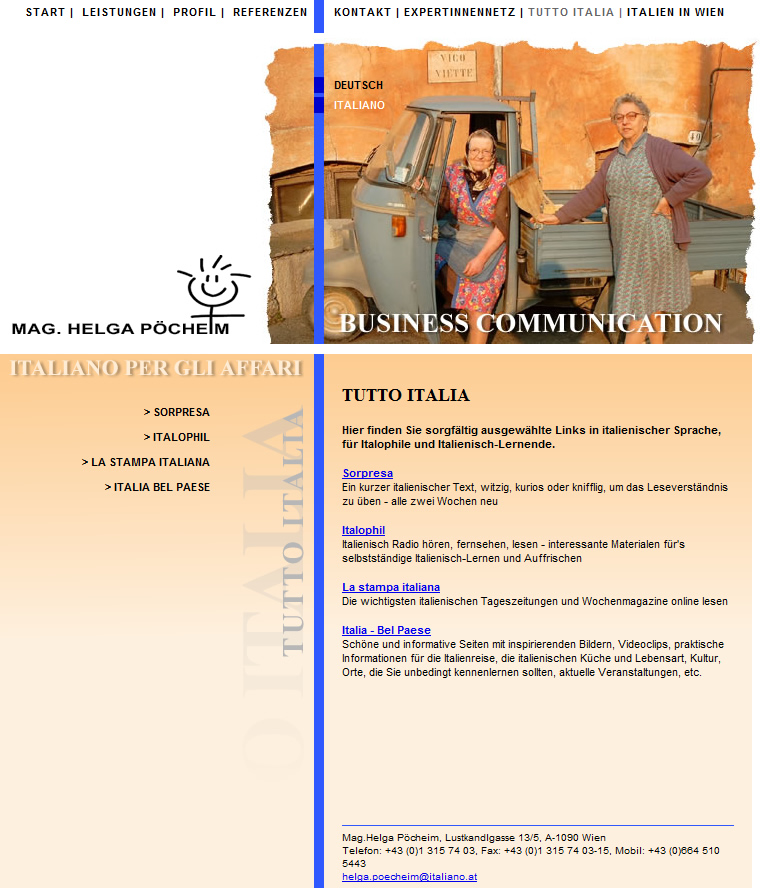
Die Rubrik "Tutto Italia"
- Grafisches Konzept
- Webdesign
- Fotografie
- Bildbearbeitung
- Logo-Überarbeitung
- Technische Umsetzung auf Basis statischer Seiten
- Vorbereitung/Entwicklung für Adobe Contribute
Webdesign
Für das Übersetzungsbüro von Mag. Helga Pöcheim mit ihrem "ExpertInnennetz" musste eine Gestaltung entwickelt werden, die Kreativität, Dynamik, Vielseitigkeit und Kompetenz ausstrahlt. Es sollte eine ausgewogene Mischung aus lockerem Zugang, Offenheit und freundlicher Kommunikation einerseits und Seriosität andererseits vermittelt werden.
Das grafische Konzept präsentiert sich sehr schlicht, eher konventionell und bildet einen klaren, rechteckigen Seitenraster. Die Motive für die großteils aus Italien stammenden Bilder sind unkonventionell gewählt und farblich auf die Einzelseiten abgestimmt. Die Ränder der Layoutbilder sind, ähnlich den Landesgrenzen auf einer Landkarte, gezackt und ausgefranst, die das über die Landesgrenzen Östereichs hinausgehende Dienstleistungsangebot symbolisieren.
Die einzelnen Rubriken tragen ein jeweils angepasstes Farbprofil: Leitfarben sind die Farben der Regenbogenfahne, die einzelnen Fotomotive wurden in Fotodatenbanken recherchiert, das Foto für den Bereich "Italien in Wien" wurde individuell für italiano.at fotografiert und bearbeitet.
Content Management System
Für das Projekt italiano.at sollte ein kostengünstiges Content Management System implementiert werden, das dem Übersetzungsbüro die selbstständige Wartung und Erweiterung der Inhalte auf der Website ermöglicht.
Die Umsetzung in statischen HTML-Seiten, die durch die Software Adobe Contribute gewartet werden können, bildet eine sehr "schlanke" Technik, die minimalen Wartungs- und Service-Aufwand erfordert. Zudem ist das Projekt auf einem kleinen Webspace-Paket lauffähig und erfordert keine spezielle Serverkonfiguration.
Die Umsetzung der Technik für Adobe Contribute erfolgte unter Verwendung von Vorlagen und Vorlagenparameter in Adobe Dreamweaver. Die Vorlagenparameter steuern die Seitenlayouts, aktive Menüzustände, "Zurück"-Links, wiederkehrende Elemente wie Fußzeilen und sorgen für konsistentes und stabiles Design der W3C-Standard-konformen Homepage.
Logo-Überarbeitung
Das bestehende Logo wurde im Rahmen des Website-Projekts überarbeitet, modernisiert und bildet mit dem Design-Relaunch der Website eine grafische Einheit.

